realtime-human-masking-webbrowser
Real-time human masking on Web browser
Mask the person in the web camera image in real time.
Very early development stage.
リアルタイムでWebカメラ映像に映る人間をマスクします。
まだ開発初期段階です。バグとか不具合は容赦してね。
Try it ! →→→ LIVE DEMO ←←← (Use in landscape direction / モバイルは横向きで!)

※Webビデオ会議サービスで背景だけ差し替える機能がありますが、つまりそれの逆(背景をそのまま、人間だけ書き換え)をやっています。
特徴
- クライアントサイドのWebブラウザ上で動作します。
- PC (AMD Ryzen 5 3600, Geforce GTX1660) で30fps、PC (Core i5-8250U, Geforce MX150)で20fps、iPad Pro (2020 11-inch)で5fps程度。
- 体の一部だけが映っている状態でもマスクできます。
- Google MediaPipeライブラリを使用します。
制約
- マスクのミスが防ぎきれないので、リアルタイム配信には利用しないほうがいいと思います。
- MediaPipeライブラリの制約により、検出できる人間はひとりまでです。背景に他の人が映りこまないように手配してください。
- 複数人が映りこんだ場合、誰か一人のみがマスクされる、誰もマスクされない、などの挙動になります。
- 体の一部だけがマスクされることがあります。背景との組み合わせによっては衣服がマスクされないケースがそこそこあるようです。
使い方
- モバイル端末の場合は横向きにします。
- ページを開きます。
- 使用するデバイスを選択し、「カメラを起動」ボタンを押します。
- ブラウザにカメラ利用の許可を尋ねられたら、許可してください。(※映像を外部に送信することはありません。)
- 数十秒待ちます。途中で数秒ほどフリーズするかもしれませんが、そのまま待ちます。
- 処理済み映像が表示されはじめます。
補足:
- カメラ起動後にカメラデバイスを変更したい場合は、新しいデバイスをリストから選択し、もう一度「カメラ起動」を押してください。
- 「固定画像ではなく直前の映像を利用」は、人間検出エリア以外が新しい映像に書き換わっていくようにするので、結果として人間の姿はフレームに描きこまれません。
- 「全画面表示」ボタンで、処理済み映像を大きく表示します。
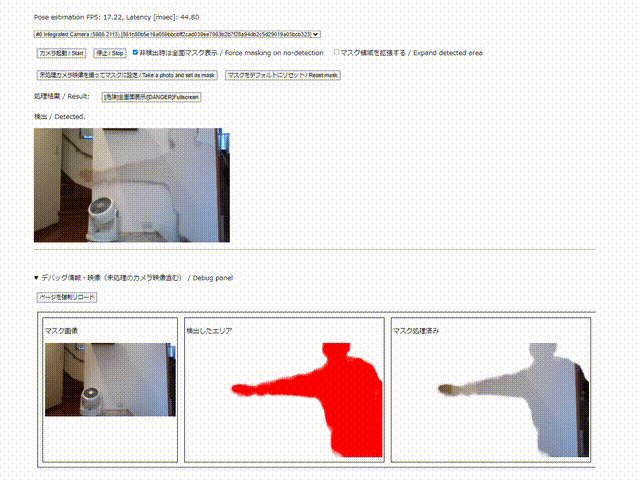
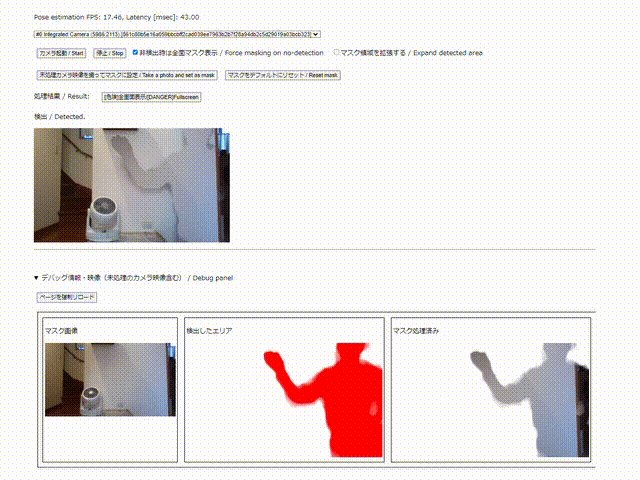
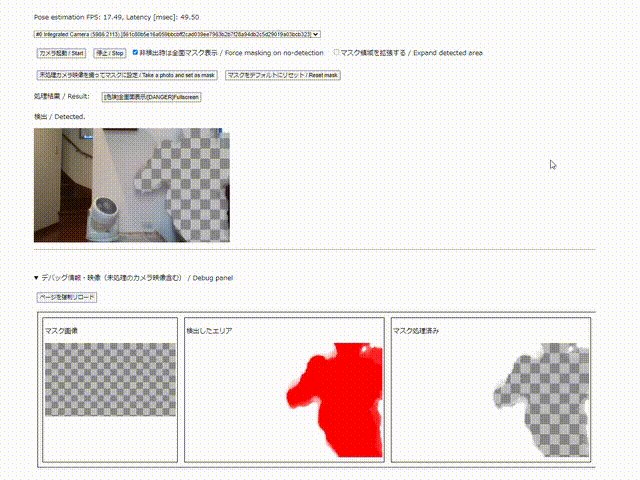
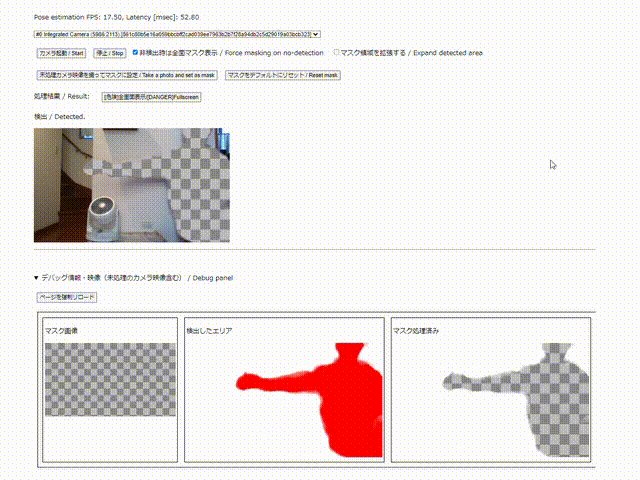
- 「デバッグ映像」を展開すると、処理の途中の映像が見れます。未処理のカメラ映像を含みます。
- 「非検出時は全面マスク表示」(デフォルトで有効)は、人間を検出できなかった場合に、全面にマスク画像を描画します。誤って検出できなかった時のせめてもの安全装置です。
- 「マスク領域を拡張する」は、検出した人間のエリアを少し拡大することで、ふちの処理を改善します。処理が重いのでFPSが少し低下します。スライダーで拡大量を調整できます。
- 「マスクをデフォルトにリセット」で、マスク画像をグレーの格子パターンに戻します。